Googleマップで複数拠点間のルートや距離を表示させたいなぁと色々試行錯誤していたらマイマップという機能を見つけました。
自分の備忘メモがてらマイマップの作り方手順を記しておきます。
マイマップの作成
Google マップを開き、メニューをクリックします。

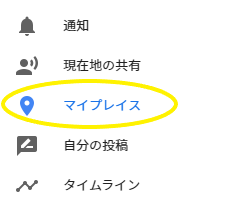
「マイプレイス」をクリックします。

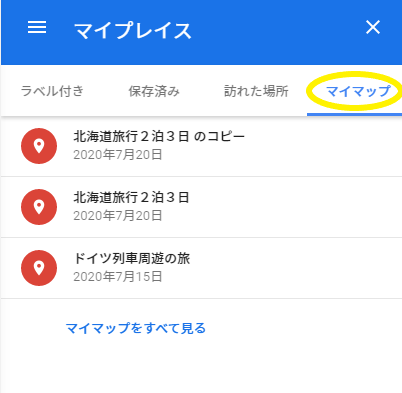
一番右側の「マイマップ」を選択し、画面下部に小さく書いてある「地図を作成」をクリックします。

![]()
マイマップの作成画面に移ります。
検索窓に、マイマップに設定したい拠点を入力し虫眼鏡マークをクリックします。

検索結果として希望の場所が表示されたら「+地図に追加」をクリックします。

同様の手順で他の拠点も地図に追加していきましょう。
スタイルの変更
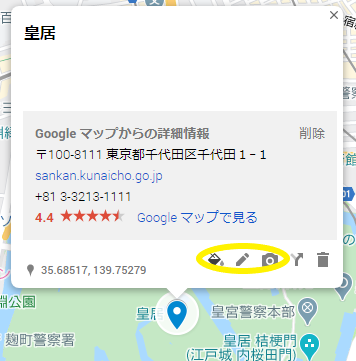
拠点を追加した後、右下のこれらのマークをクリックして、ピンの色を変えたり説明書きを加えたりできるので自分好みに色々設定しましょう。

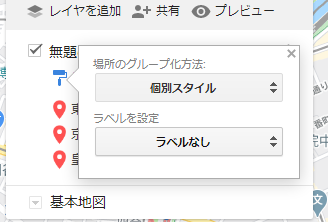
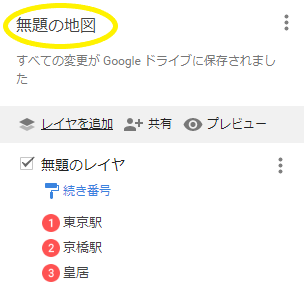
マイマップ作成画面の左側のコロコロみたいなマークをクリックすると、ラベル(設定した拠点)の表示方法を色々変えられます。

続き番号にすると、順路などを示すのに良さそうですね。

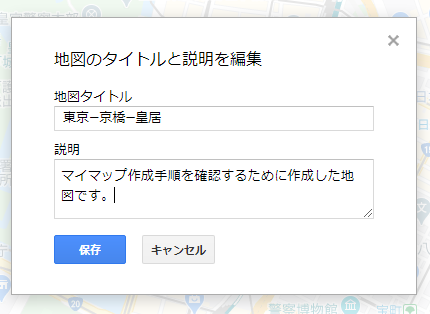
「無題の地図」と表示されているタイトル部分をクリックするとタイトルと説明書きを編集できます。


共有の設定
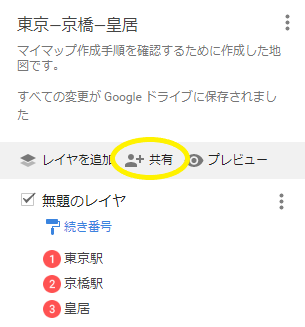
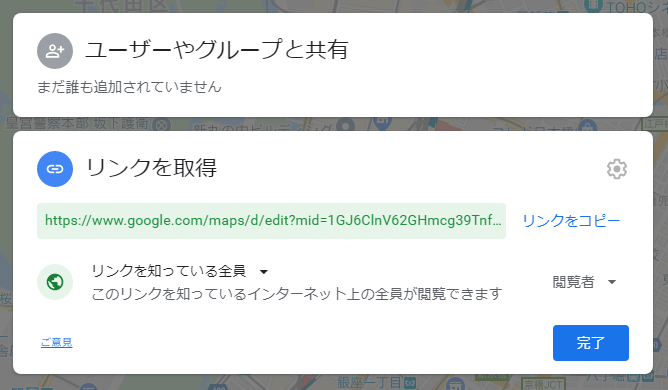
「共有」をクリックします。

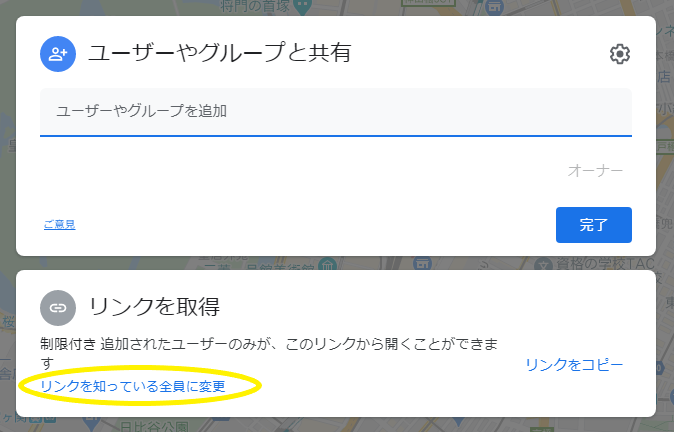
ブログに埋め込んでネットで公開する場合は、下側の「リンクを知っている全員に変更」をクリックします。


これにより、このリンクを知っているインターネット上の全員が作成したマイマップを閲覧できるようになりました。
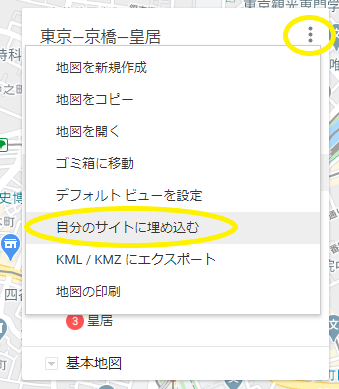
マイマップのメニューから「自分のサイトに埋め込む」をクリックします。

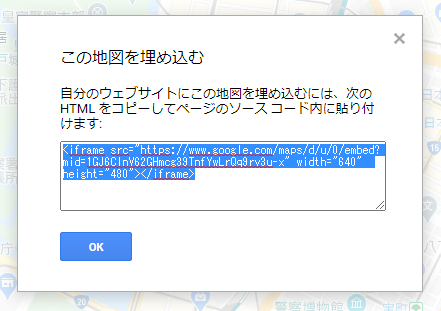
表示されたHTMLをコピーします。

地図をブログに埋め込む
コピーしたHTMLをブログに貼り付けます。
ここではWordPress(ブログサービスの一種)の画面を例に説明します。
どのブログサービスを使っていても、「HTMLコード入力モード」みたいなものがあると思うので、そちらで行うようにしてみてください。

ブログ記事の作成画面を開きます。
「ここに地図を表示させたい」というところにカーソルを合わせ、クリックしておきましょう。
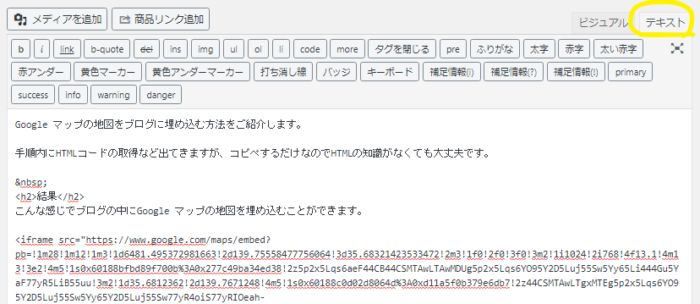
HTML記述モードにします。

前手順でカーソルを合わせてクリックしておいた入力位置をズラさないように気を付けながら、先ほどコピーしたHTMLを貼り付けます。
もちろんHTMLコードが読める人は、そのまま直接入れたいところを探して貼り付けで大丈夫です。





コメント