Google マップの地図をブログに埋め込む方法をご紹介します。
手順内にHTMLコードの取得など出てきますが、コピペするだけなのでHTMLの知識がなくても大丈夫です。
結果
こんな感じでブログの中にGoogle マップのルート検索結果を表示させることができます。
手順
STEP1. Google マップでルートを検索
例では東京駅から皇居の行き方を検索します。
Google マップを開く
Google マップを開きます。
検索窓に目的地を入力して虫眼鏡マークをクリック

検索窓に目的地を入力して虫眼鏡マークをクリックして検索します。
ちなみに虫眼鏡マークの横の右に折れ曲がった矢印マークをクリックして、すぐに出発地入力を行っても良いです。
ルート・乗換アイコンをクリック

希望の目的地が正しく表示されたら、「ルート・乗り換え」アイコンをクリックします。
検索窓に出発地を入力して虫眼鏡マークをクリック

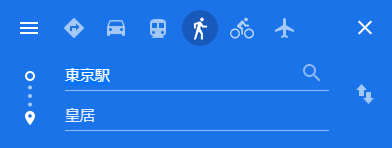
検索窓の上が出発地、下が目的地です。
出発地の欄に出発地を入力して虫眼鏡マークをクリックします。
ちなみに、出発地と目的地を逆にしたい場合は、横にある矢印マークをクリックします。
上部のアイコン群から車、電車、徒歩などをクリックして希望の移動手段を選択できます。
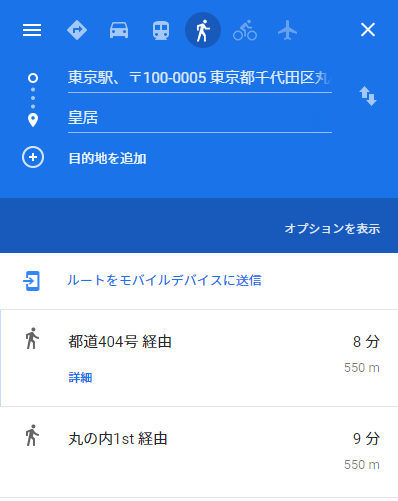
ルートが表示されるのでいずれかをクリック

ルートがひとつしかない場合はひとつしかでません。
これだというものを選んでクリックしましょう。
STEP2. 検索結果のHTMLコードを取得
表示される共有アイコンをクリック

検索結果に出てきたルートをクリックすると、ルートの詳細画面が表示されます。
その画面内に、共有アイコンが表示されるのでそれをクリックします。
<地図を埋め込む>欄のHTMLをコピーしてブログに貼り付け

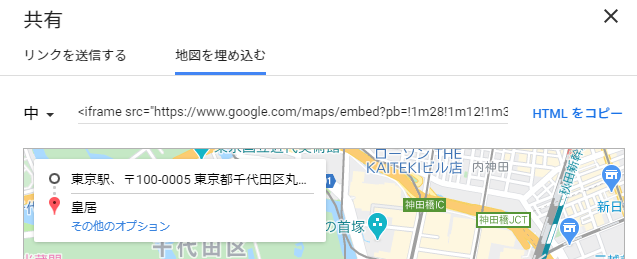
共有画面が開きます。
上の方に「地図を埋め込む」というタブがあるのでそれをクリックします。

何やらURLっぽいものが書いてあるものの横に「HTMLをコピー」という文言があります。
そちらをクリックします。
クリックすることにより、URLっぽいものがコピーされます。
STEP3. ブログに貼り付け
ここではWordPress(ブログサービスの一種)の画面を例に説明します。
どのブログサービスを使っていても、「HTMLコード入力モード」みたいなものがあると思うので、そちらで行うようにしてみてください。
ブログ記事の作成画面を開く

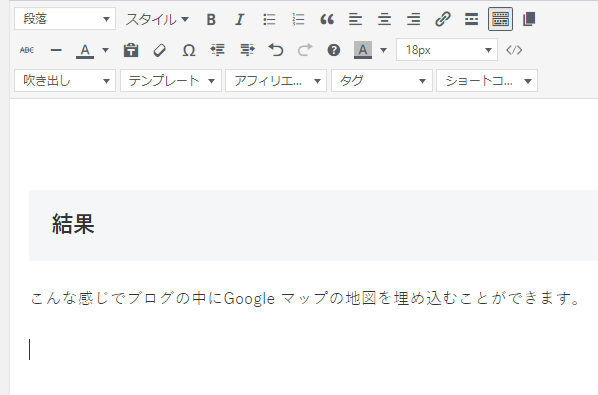
ブログ記事の作成画面を開きます。
「ここに地図を表示させたい」というところにカーソルを合わせ、クリックしておきましょう。
HTML記述モードにしてHTMLコードを貼り付け
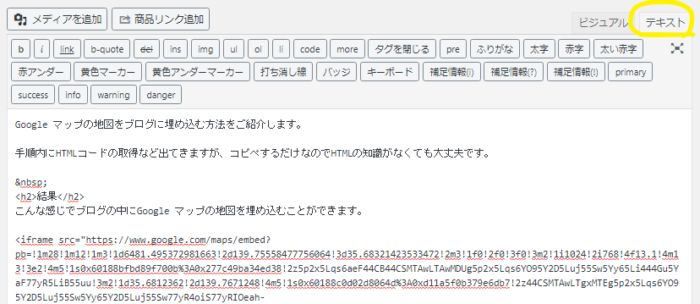
HTML記述モードにします。
前手順でカーソルを合わせてクリックしておいた入力位置をズラさないように気を付けながら、先ほどコピーしたHTMLを貼り付けます。
もちろんHTMLコードが読める人は、そのまま直接入れたいところを探して貼り付けで大丈夫です。

ブログを投稿
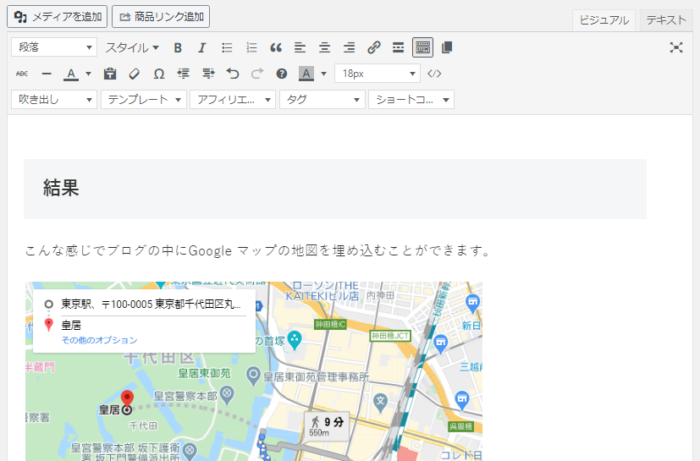
WordPressの場合は、通常の入力画面に戻ると既に地図が表示されていますね。

これで地図の埋め込み作業は完了ですので、必要な文章を書いてブログを投稿しましょう。
本記事の結果にあるように地図が表示されるはずです。
余談
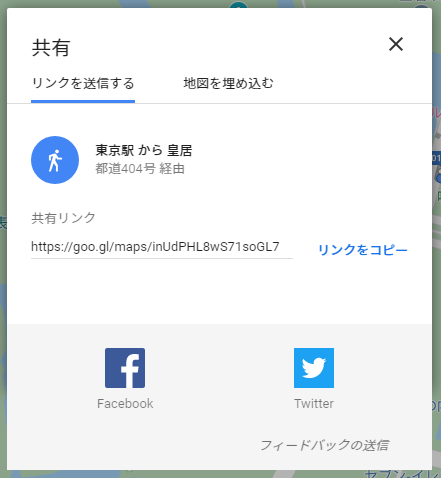
ルートの共有のところで<リンクを送信する>の方法を選ぶと、以下の様にルート検索結果を表示したGoogle マップへのリンクを貼ることができます。
こちらの方法は、「リンクをコピー」で共有リンクをコピーし、ブログのリンク挿入機能などを使ってコピーしたリンクを挿入すれば良いです。※HTMLモードでやる必要なし




コメント