旅の計画を立てる時、各観光拠点ごとの距離って重要ですよね。
- ここからここに行きたい! それからここからここも!
- どのくらいの距離? 移動手段は?
Google マップで各拠点の距離を検索して調べるわけですが。
その検索して得た結果について、備忘のためあるいは他の誰かに伝えるためブログに載せたい。
けれど、「複数の拠点を結ぶルートを作成し各拠点間の距離と共にブログに載せる」ということが自分の思った通りに中々できないのです。
試行錯誤の様子をここに残します。
こうしたい
冒頭にあげたように
- 複数の拠点間を結ぶルートを作成
- 各拠点間の距離、移動手段を表示
※できたらリンクでGoogle マップを表示させるのではなく、ブログ内に地図を表示させたい
をしたいのです。
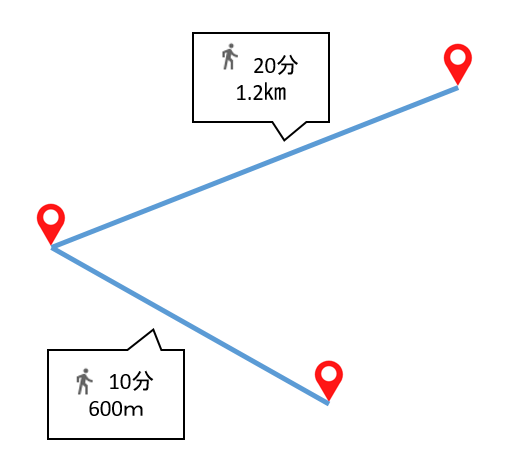
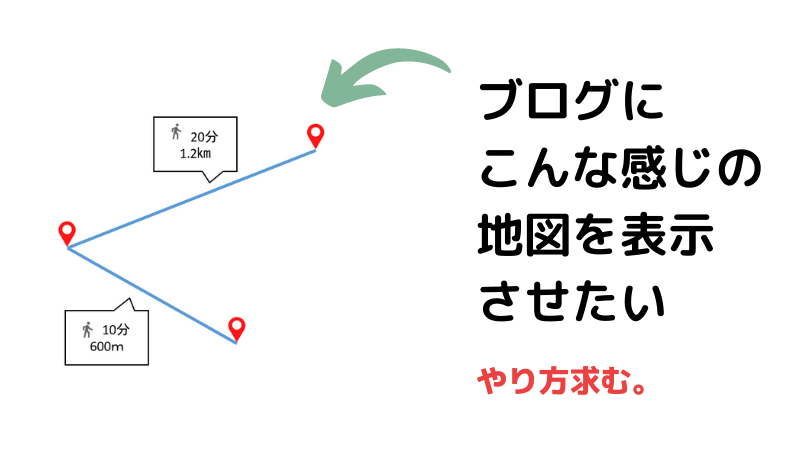
イメージとしては、こんな感じ。

単数拠点であれば簡単
単数拠点であれば簡単です。
例として「東京駅」から「皇居」に向かう時のルートを作成します。
やりかた
- Google マップを開いて出発地と目的地を設定し、ルート検索する。
- 検索結果に出てきたルートのいずれかを選択し、共有アイコンをクリックする。
- <地図を埋め込む>からHTMLコードをコピーする。
- ブログに貼り付ける。
でできます。
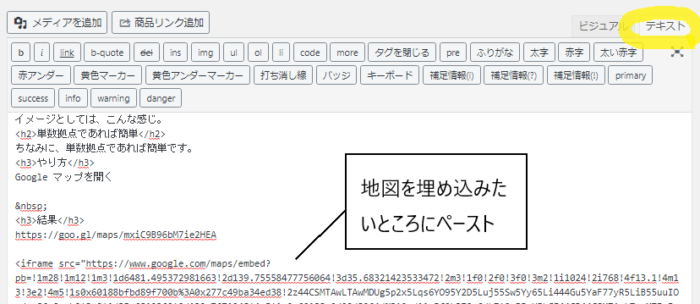
ちなみに、ブログに貼り付ける際はHTMLソースを記載するエディタ画面に貼り付けをしなくてはいけません。
WordPressであれば、「ビジュアル/テキスト」と切り替えがあるので、その「テキスト」の方ですね。

結果
ルートに拠点間の距離(550m)と所要時間(徒歩で8分)も表示されていてわかりやすいです。
<トライ1>ルート検索で経由地を複数に設定して共有する方法
例として「東京駅」を出発し「京橋駅」を経由してから「皇居」に向かう時のルートを作成します。
やりかた
- Google マップを開いて出発地と目的地を設定し、ルート検索する。
- 「目的地を追加」をクリックして経由地を追加する。
- 検索結果に出てきたルートのいずれかを選択し、共有アイコンをクリックする。
- <地図を埋め込む>からHTMLコードをコピーする。
- ブログに貼り付ける。
単数拠点の時とほぼ同じですね。
結果
問題点 各拠点間の距離が表示されない
- 東京駅から京橋駅を経由して皇居に行く
という全体の行程に対しての情報は「1.8km 徒歩で25分」という表示がなされています。
けれど、
- 東京駅から京橋駅に行く
- 京橋駅から皇居に行く
という各拠点間の情報が表示されません。
「その他オプション」というところをクリックすれば、Google マップに飛んでルート詳細から各拠点間の情報も一応確認できます。
ですが、私はこの<地図を埋め込む>の方法でブログ内に地図を表示させ、
Google マップに飛ばなくても拠点間の距離が表示されるようにしたいのです。
東京駅から京橋駅までは徒歩で何分かかるか。
京橋駅から皇居までは何分かかるか。
これがわからないと
「何時ごろには東京駅についていて、何時ごろには京橋駅を出発しなくてはいけない」
というスケジュールが立てられません。
ブログ読者さんの皆さんにも、「へ~こことここ行ったんだ。自分も時間があれば行ってみたいな。でも何分かかるんだろう」というのを、地図でパッと見てもらった方がわかりやすいと思うのです。
(でもどうなんだろう? Google マップに飛んだ方がわかりやすいのかな?)
<トライ2>Google マイマップを作成して複数拠点を示す方法
色々調べているうちに、Googleマイマップなる機能があることを知りました。
複数拠点を示すのによさそうということでトライです。
やりかた
- Google マップのメニューを開き、「マイプレイス」をクリックする。
- マイマップをクリックし、画面下の方にある「地図を作成」をクリックする。
- 検索窓で拠点を検索し、拠点を登録していくする。
- 必要に応じてスタイルなどを変更していく。(例では拠点マークを「続き番号」にして赤色に変更)
- 登録した拠点をクリックし、「ここまでのルートを表示」をクリックして拠点と拠点を選択してルートを表示させる。
- 共有をクリックし、「このリンクを知っているインターネット上の是認が閲覧できます」に変更する。
- マイマップタイトル横のメニューから「自分のサイトに埋め込む」をクリックする。
- HTMLをコピーしてブログに貼り付ける。
結果
お~番号とか表示されていてわかりやすい。
マイマップでは、任意の場所に任意の名前をつけて表示させることができます。
「東京駅」みたくGoogle マップに登録されていない場所も地図上に表示させることができるので、詳細に作り込みたい時はマイマップ良いですね。
問題点 やっぱり各拠点間の距離が表示されない
やっぱり各拠点間の情報が表示されません。
なんなら全体の行程の距離と移動時間も表示されません。。
なかなかうまく行きませんね。
まぁ色々といじって「これだ!」という方法を見つけていきたいと思います。
まとめ
旅ブログをやっていると欲しくなるのが地図機能。
自分で「ここに行ったな~」と想いを馳せたり、ブログの読者さんに旅のルートをお見せしたり。
もっと見やすく使いやすい地図を作りたいな~。
Google マップは奥が深そうなので、色々試していきたいと思います。



コメント